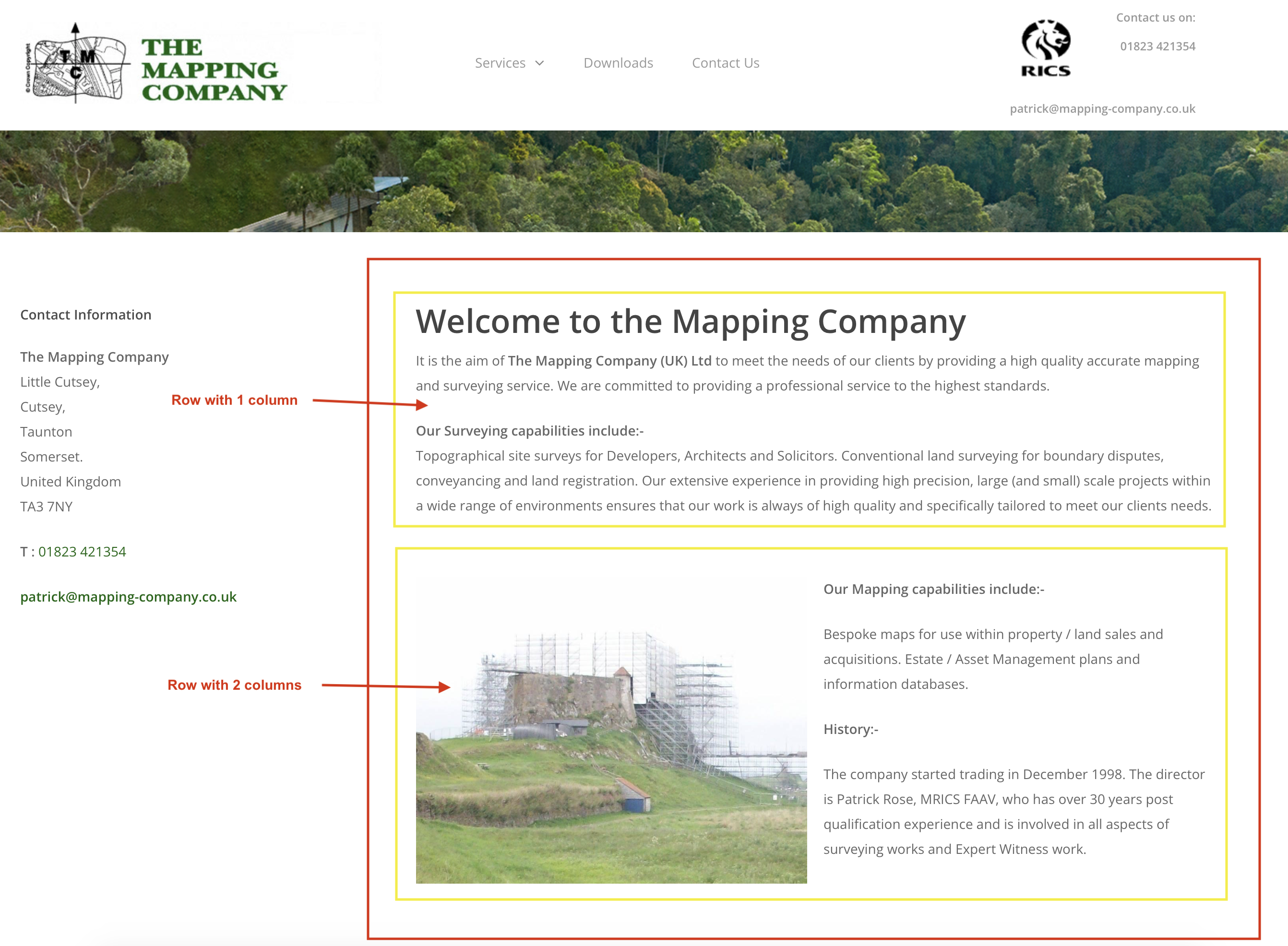
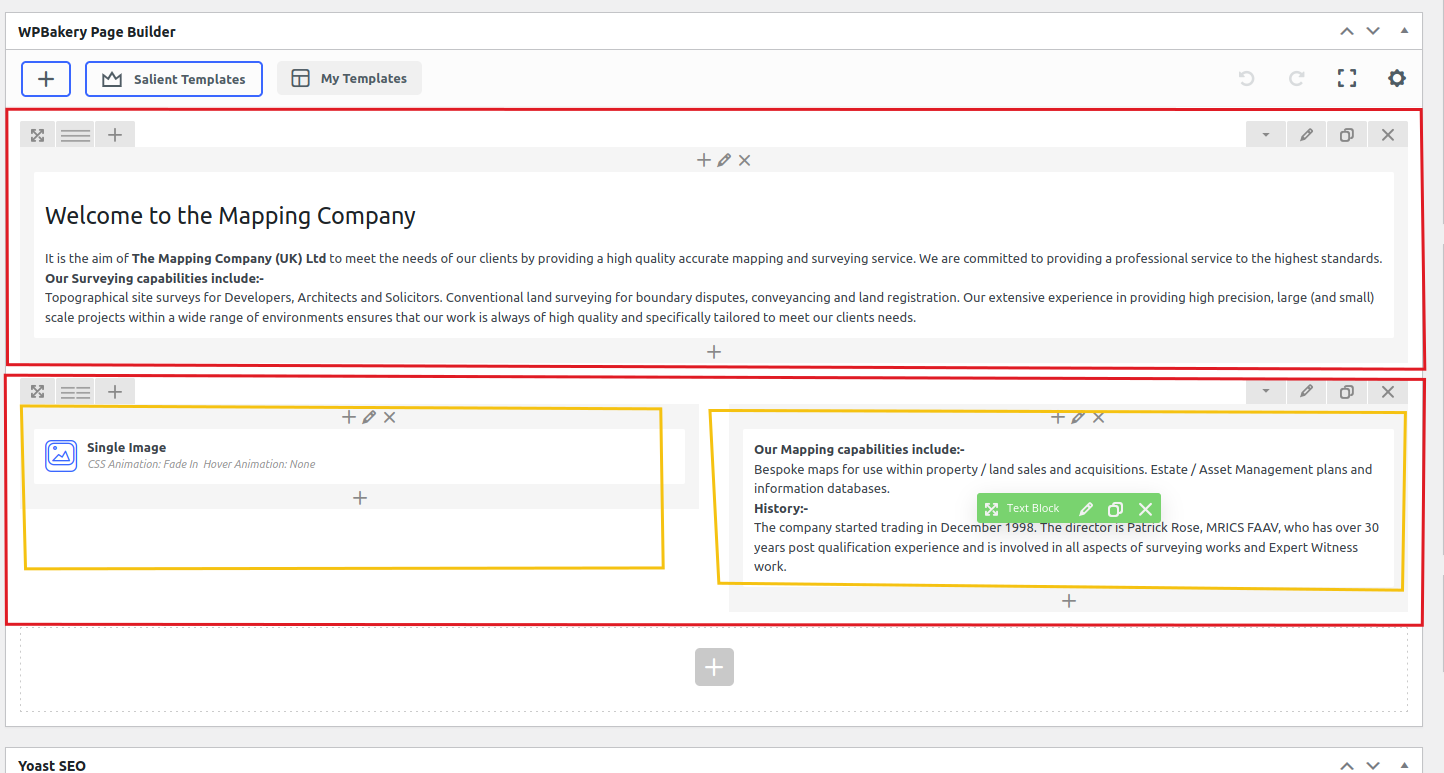
This is a quick guide to editing pages using the WP Bakery Page Builder. The basic idea is that each page consists of a number of rows, and each row can be divided into one or more columns. Then each column within a row can be filled with content – images or text. A very simple page could just be one row of one column, full of text. The height of the row is not fixed – it will adapt itself to the amount of content. As an example, the Mapping Company home page consists of 2 rows. The first row is one column of text. The second row is 2 columns – one column with an image, and one with text. The benefit of the row/column layout is that the page displays well on devices with all different screen sizes.
Note that the page header and the left hand sidebar are separate from the main content of the page. If you choose to edit the Home Page, you will be editing the area enclosed in the red box in the image to the right.
Further information about the WP Bakery Page Builder can be found on the Salient theme website, here.
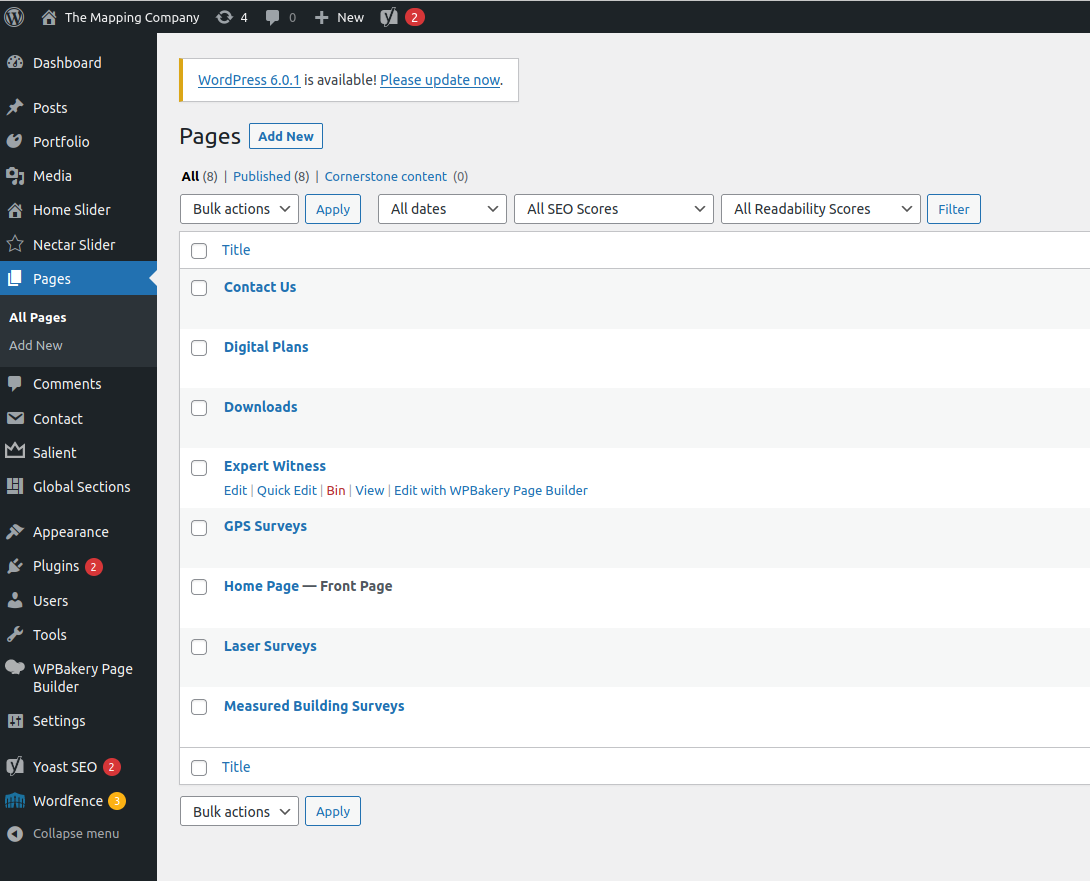
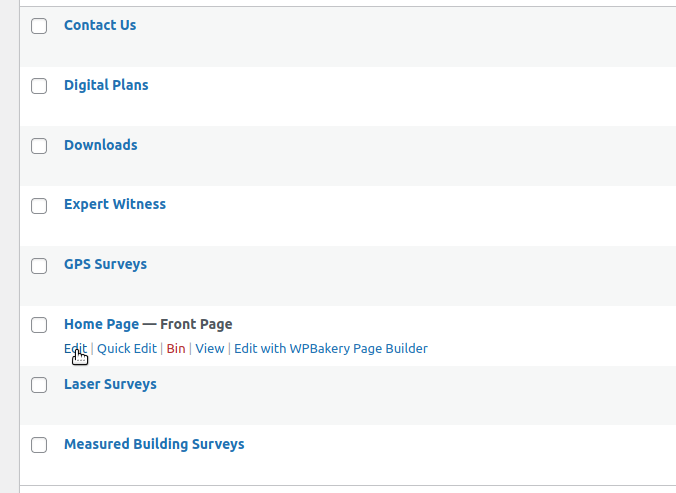
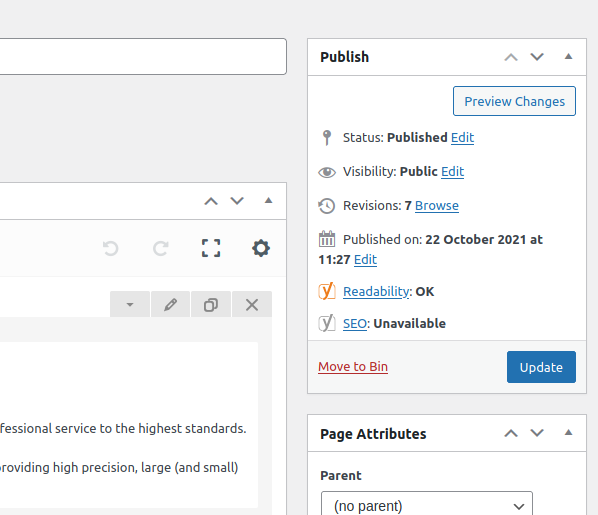
To start editing a page, log in to the WordPress admin, and follow these instructions: